Google Classroom, a digital platform that manages student and teacher communication, wants to help bridge a social connection between classmates during remote learning.
Adding a social feature to Google Classroom
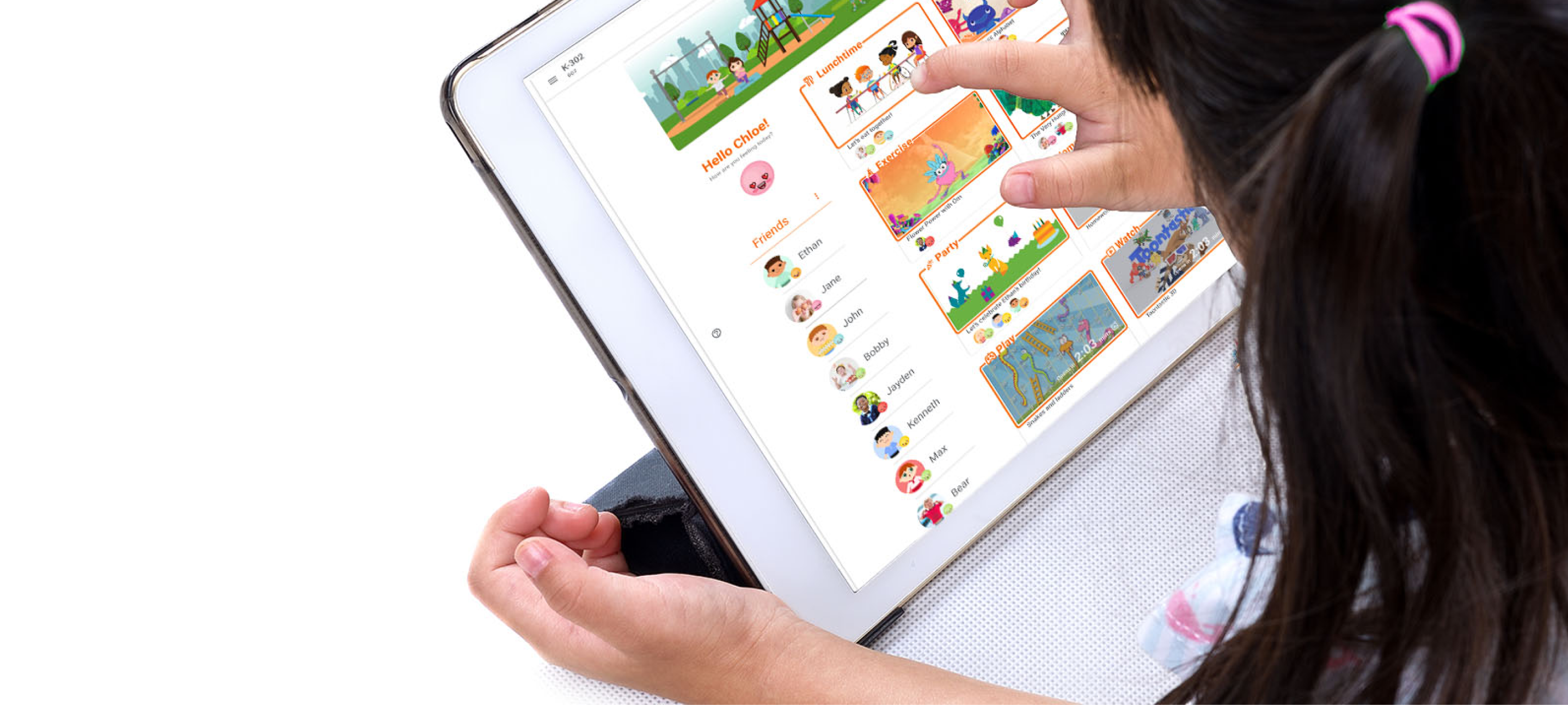
Playground

Overview
The Challenge
Adding a Social feature with emotional connection
A growing number of schools have determined that a return to daily in-person instruction isn’t yet safe or viable. When Kids spend a great deal of time isolated at home, their social skills and self-esteem can suffer. It is especially hitting the younger elementary school aged children hard. Google Classroom is looking to add a feature with social capability in favor of human and emotional connection, primarily centered around a classroom.
The Solution
Made for Kids. Monitored by Teachers.
Parents’ approved.
Create a digital Playground with virtual interaction for Kids, doing what they love to do with classmates. Managed and curated by Teachers. Approved by Parents.
These are the high level goals and objectives:
These are the high level goals and objectives:
- Design a new social feature that embeds within the current Google Classroom and flows smoothly with the rest of the platform.
- Create an interactive landing page to promote the new feature.
The Process
My role: Product Designer
Tools: Figma, Photoshop, Miro, Google Suite
Timeline: 2.5 weeks (Nov 2020)
This project was completed as part of Designlab’s UX Academy program.
Empathize
Discovery & immersion
How do we socialize and interact remotely ?
Kids are being socially isolated. They are sitting at a computer anywhere from four to six hours a day, not socially interacting with other people. Fortunately, psychological studies show there are ways to digitally socially engage while Kids spend more time than usual at home.
Competitor secondary research showed that while there was a lot of concern for Kids’ social well-being, there wasn’t really a strong presence of social media product tailored for young Kids in the current landscape. Popular social media sites were geared towards the older crowd. Elementary school apps were surveillance based to share daily updates and miscellaneous selfies.
Surveys with nine parents gave insight that although all the Parents used social media and communicated with their friends, family and work via different forms of digital messaging, only 33.4% allowed their Kids to use social media services. They had reservations on age appropriateness, cyber bullying, strangers, and lack of reading skills.
Define
RESEARCH SYNTHESIS
Resolving their wants and their worries
With the survey results, we could see that there were three users involved in a Kid’s digital schooling system. I created user persona profiles for our three users- our elementary school Kid, their Parent, and their Teacher to understand their goals and fears.
And then dug deeper with empathy mapping to better understand the two users wants and worries, whom would ultimately make the decision to use the product.
Redefining the problem space
The research showed us our end user would be the Kids with the permission of the Parents. The hard part- in addition to working within the constraints of a Teacher’s time to monitor, and gaining Parental consent- would be to make the Playground attractive enough for the Kids to want to play on it instead of doing their normal screen time activities.
How might I design a fun experience for Kids to virtually interact with friends, safely?
A digital playground within a closed circuit of school classmates, teacher selected activities with friends.
This was a new problem space in the world. Screen time for Kids that was generally frowned upon previously, was now becoming the norm in the age of digital schooling. It would be imperative we designed a safe space for our newest social media users that gave Parents the confidence to let them use it.
ideation
Interaction Design
Strategy for a safe social virtual interaction
Brainstorming ideas for virtual interaction, I built a mind map. What activities could Kids do, with friends online? How will they communicate if they can't read or type? Originally I had started with categories of "learn,” "communicate,” and “play," but after branching off it seemed more organic to our problem space to reorganize to "static communication" and "real time interaction."
I then took the major components from the mind map and put them into an effort/impact priority matrix. This helped visualize what to concentrate and move forward on. I aimed to build an ideal site, while giving attention to the fact that the school is running the platform, so they will have capacity constraints. I prioritized video based group activity chatrooms for our young Kids and whittled off single user activities or anything that involved too much reading and typing.
A feature roadmap further clarified and prioritized the must have features for the site, leading to a site map that mapped the new Playground within the existing Google Classroom.
With our product features in place, I started building out the Teachers’ task flow to set up the Playgrounds’ activities. Then, I went through the Kids’ task flow to navigate the Playground. I started the Parental task flow but then realized they would ideally really just be sitting close to their child, so there wasn’t a need for a separate flow.
Referencing the existing Google Classroom site and the two task flows, I mapped out the user flow, showing both Student and Teacher flows as one. I thought about what would let the Teacher create the activity for the Kids. And what freedoms the Kids would have.
Design
User interface design
Designing within the confines of an existing space
Although the concept was simply adding a feature into an already complex environment in Google Classroom, with the impeding launch of Google Kids Space, there was a bigger Google design library to aid creativity. I made a moodboard on Pinterest of Google Material Design with a focus on the evolution of Google icons and Google Kids Space.
After I had immersed myself in the world of Google Material Design, to keep constraints of designing within the existing Google Classroom, I created a simple styletile with just the Google iconic universal colors, Classroom brand colors and typefont.
I started my sketching working off the existing Google Classroom Peoples’ page, adding contact information buttons to connect the Kids’ outside of the Classroom. Next, I ideated on the Playground page. Parents had thought their Kids were too young for social media since they couldn't read. With this in mind, I focused more on video chatting, messaging with emoticons and stickers, and voice messaging.
Focus the Playground activities on what was most important. Interaction with friends.
I wasn't sure I had pinpointed the playground layout in my sketches. In building the digital wireframes, I copyworked the original Google Classroom to begin the login flow. It really helped me to build out the Playground using the Google Classroom components to launch off. I finally landed on a three column layout built off of the existing two column Classroom layout. The Playground was finally taking shape in the right direction. I continued to think Google-y and edited down, minimizing the extraneous features such as the bulletin board and single player activities in Google Kids Space, bringing the focus instead on interactive communication and play.
I then turned my attention to finetune the Playground activities card. Yes, it was built off a Google Classroom component but the hierarchy of information needed to be addressed. Was it Kid friendly with all the words? I finally got it down to bare minimum.
I then designed a landing page to introduce the Playground to it's potential new users. Displaying all the UI components and features of the new site.
Test
Prototype & Iteration
Design validation & refinement
I moderated an animated high fidelity usability test in person and remotely for four participants- one Teacher, one Mom, one Dad, and one five year old Kid. Adult participants tested both the Teacher’s set up flow and the Kid’s play flow.
The goal was to determine if users could:
The goal was to determine if users could:
- Easily set up a Playground activity as a Teacher
- Navigate and enjoy the Playground as a Kid
- Determine the Playground safe for their Kid as a Parent
We started with the Teacher’s flow, where the participants set up an activity for the Playground, selecting from the curated collection of Google Kid Space. The set up screens continued the classic Google Material Design following the existing Google Classroom UI Design.
And then we moved onto the Student’s flow, where I had allowed myself to be more creative to embed a Kid’s playful spirit into the framework of the Classroom interface. Here, the users explored the playground in its entirety, experiencing the daily emotion meter, instant messenger chat, timed playground sessions, video group chatrooms and stories.
First to test was the five year old. She loved it, thought it was a live site and wanted to tell everyone she was invited to a party. Kept asking afterwards if she could go back and play, and when told it wasn’t real, asked if it could be real. I was elated.
The Kid participant wished it was real.
The Teacher and the Mom both also had a strong positive experience in the Playground. Finally, the last participant, the Dad, gave a very difference reception. He thought it wasn’t minimal or Google-y or Kid-friendly enough. I was crushed.
Iterate to bring priority feature more prominent.
I pushed harder to make “Kids + Friends” the priority feature even more prominent on the Playground. To make it easier for Kids to navigate- less words, bigger images, streamline and remove excess. I became ruthless and cut out the Stories feature. Although it was brought in as a getting you know you tool, in the end, it was just not interactive enough between Kids. I removed the already minimized single person activities. A new interactive Playground banner was put in its place, an area where the avatars display where the Kids are in their respective activities. This way, once they got to the Playground, they could quickly see where their friends were, and click to join them.
A virtual reflection of real life interaction.
A virtual reflection of real life interaction.
wrap up
Next steps and Thank you’s
Test, iterate and repeat.
Continue to work on responsive prototypes to reflect iterations. Consider adding even more personality to the Playground, separating more from Classroom. Test, iterate and repeat.
Key takeaways and learnings
Working within constraints while seemingly prohibitive at first, can actually help focus a lot of new ideas that can turn out to be ideal solutions. Working within an existing and strong design system, having material design to fall back on as a design library was amazing. Having Google's newly launched Kid's Space to pull ideas from was lucky timing.
Another learning is that, even with the best intention in feature prioritization, it may still need finetuning to really get the point across. Testing and iterating is of utmost importance to ensure the design holds true and can deliver.
Another learning is that, even with the best intention in feature prioritization, it may still need finetuning to really get the point across. Testing and iterating is of utmost importance to ensure the design holds true and can deliver.
Thank you for reading!
A big thank you to all the participants and to my mentor, Chris Key, Head of Strategy at Rubber Duckers, for giving me all their insight on this delivery exploration.
Leave a note and say hi! I'd love to hear from you!
Leave a note and say hi! I'd love to hear from you!
© 2022 LauraLau.Design
.png)











































